Cara Mengatur Menu Blog di Blogspot
Hello sobat publisher selamat datang di blog anak publisher terimakasih telah berkunjung di blog ini.
Beberapa waktu lalu saya membuat artikel tentang Cara menampilkan menu earning di blog, kali ini saya akan menunjukan cara mengatur menu blog di blogspot.
Baiklah sebelum itu saya akan singgung sedikit mengenai menu yang ada pada tampilan blog anda, untuk menunjukan berbagaimacam kategori yang ada dalam blog anda.
Menu pada sebuah blog memang bukanlah suatu kewajiban, namun ketika blog anda tidakmemiliki menu menjadikan navigasi pada blog anda kurang jelas.
Pada umumnya menu pada blog ketika di klik akan membawa kita ke halaman tersendiri yang sudah anda siapkan.
Salah satu yang biasanya ada pada blog seperti Home, Kontak, About us, atau kategori maupun topik yang di bahas di blog anda.
Cara membuat menu atau submenu pada blogspot ada beberapa cara, bisa melalui edit Html pada menu tema atau menambahkan lewat menu tata letak.
Tergantung tema atau template yang anda pakai, karena tidak semua tema mendukung untuk mengedit menambahkan atau menghapus menu.
Baiklah untuk menambahkan menu pada blog anda mari ikuti langkah berikut.
Pertama silahkan anda login ke akun blog anda yang ingin di beri tambahan menu.
Setelah itu silahkan cari menu tata letak di bagian kiri dashboard dan klik sampai keluar berbagai macam tampilan seperti di bawah ini.
Setelah muncul seperti tampilan di atas silahkan anda pilih yang saya beri kotak warna merah bebas mau yang mana. Ingat setiap tema atau template susunanya berbeda.
Setelah anda klik tambahkan gadget nanti akan keluar seperti gambar di bawah ini.

Setelah itu silahkan anda klik yang saya beri kotak warna merah dan akan keluar seperti gambar di bawah ini.

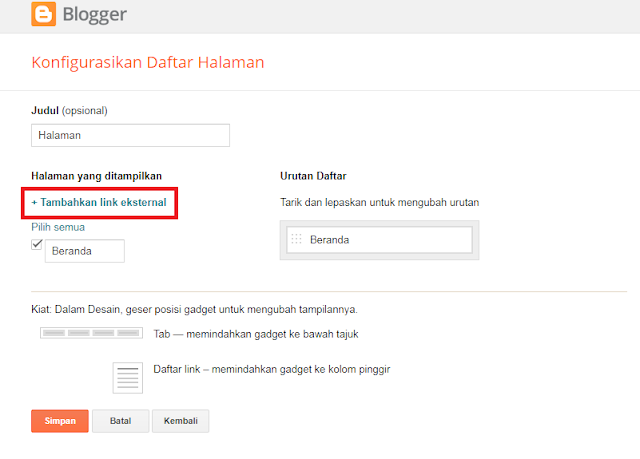
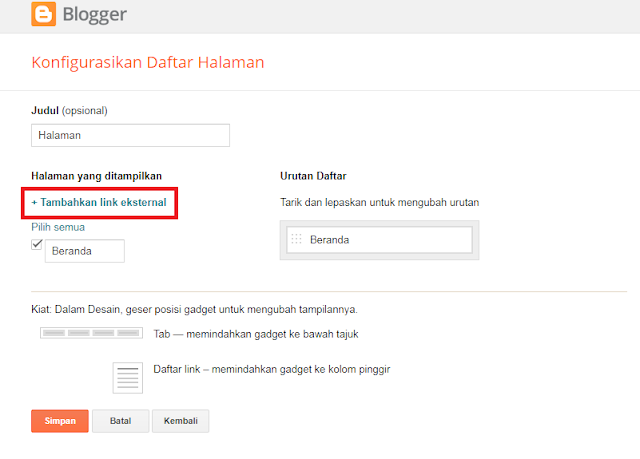
Setelah keluar seperti gambar di atas silahkan klik tulisan tambahkan link eksternal yang saya beri kotak warna merah, samapi nenti keluar seperti gambar di bawah ini.

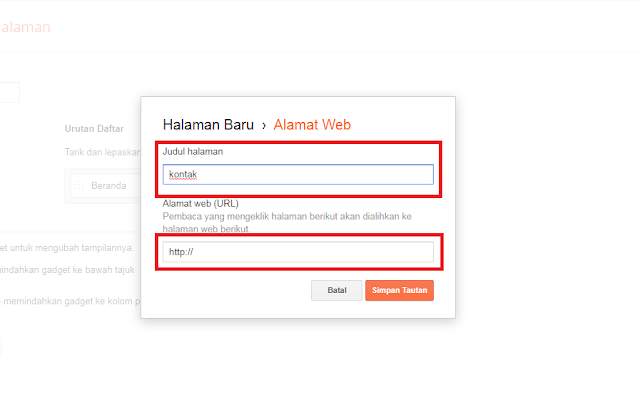
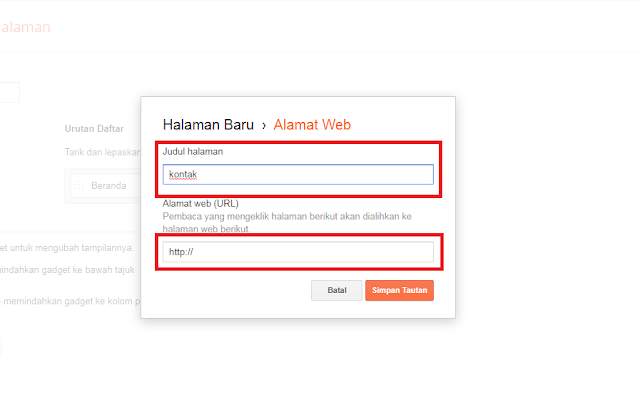
Silahkan anda isi kotak yang atas dengan judul yang anda inginkan, misalkan kontak, about us atau yang lainya.
Sedangkan kotak yang bawah silahkan anda isi URL yang menuju halaman yan anda buat pada menu halaman di Dashboard blog anda.
Setelah itu semua terisi klik simpan tautan dan pilih simpan pada pojok kiri bawah.
Kemudian silahkan anda coba refresh halaman blog anda maka akan berubah, akan ada tambahan menu yang sudah anda buat.
Ketika menu tersebut di klik maka akan menuju URL yang anda pasang saat membuat menu tersebut.
Sekian dari saya semoga bermanfaat selamat mencoba, mungkin anda kurang memahami tulisan saya di atas bisa baca di sini
Bila ada kendala atau kebingungan silahkan anda hubungi kami atau tulis di kolom komentar di bawah ini.
Baca Juag : Cara membuat halaman about us
Beberapa waktu lalu saya membuat artikel tentang Cara menampilkan menu earning di blog, kali ini saya akan menunjukan cara mengatur menu blog di blogspot.
Baiklah sebelum itu saya akan singgung sedikit mengenai menu yang ada pada tampilan blog anda, untuk menunjukan berbagaimacam kategori yang ada dalam blog anda.
Menu pada sebuah blog memang bukanlah suatu kewajiban, namun ketika blog anda tidakmemiliki menu menjadikan navigasi pada blog anda kurang jelas.
Pada umumnya menu pada blog ketika di klik akan membawa kita ke halaman tersendiri yang sudah anda siapkan.
Salah satu yang biasanya ada pada blog seperti Home, Kontak, About us, atau kategori maupun topik yang di bahas di blog anda.
Cara membuat menu atau submenu pada blogspot ada beberapa cara, bisa melalui edit Html pada menu tema atau menambahkan lewat menu tata letak.
Tergantung tema atau template yang anda pakai, karena tidak semua tema mendukung untuk mengedit menambahkan atau menghapus menu.
Baiklah untuk menambahkan menu pada blog anda mari ikuti langkah berikut.
Pertama silahkan anda login ke akun blog anda yang ingin di beri tambahan menu.
Setelah itu silahkan cari menu tata letak di bagian kiri dashboard dan klik sampai keluar berbagai macam tampilan seperti di bawah ini.
Setelah muncul seperti tampilan di atas silahkan anda pilih yang saya beri kotak warna merah bebas mau yang mana. Ingat setiap tema atau template susunanya berbeda.
Setelah anda klik tambahkan gadget nanti akan keluar seperti gambar di bawah ini.

Setelah itu silahkan anda klik yang saya beri kotak warna merah dan akan keluar seperti gambar di bawah ini.

Setelah keluar seperti gambar di atas silahkan klik tulisan tambahkan link eksternal yang saya beri kotak warna merah, samapi nenti keluar seperti gambar di bawah ini.

Silahkan anda isi kotak yang atas dengan judul yang anda inginkan, misalkan kontak, about us atau yang lainya.
Sedangkan kotak yang bawah silahkan anda isi URL yang menuju halaman yan anda buat pada menu halaman di Dashboard blog anda.
Setelah itu semua terisi klik simpan tautan dan pilih simpan pada pojok kiri bawah.
Kemudian silahkan anda coba refresh halaman blog anda maka akan berubah, akan ada tambahan menu yang sudah anda buat.
Ketika menu tersebut di klik maka akan menuju URL yang anda pasang saat membuat menu tersebut.
Sekian dari saya semoga bermanfaat selamat mencoba, mungkin anda kurang memahami tulisan saya di atas bisa baca di sini
Bila ada kendala atau kebingungan silahkan anda hubungi kami atau tulis di kolom komentar di bawah ini.
Baca Juag : Cara membuat halaman about us


