Cara Menambahkan Gambar Pada Sidebar Blog
Memiliki sebuah blog tidak hanay berupa berisi postingan artikel saja sebagai konten utama, saat ini anda juga bisa membuat konten selain artikel pada sebuah blog.
Namun pada kali ini saya bukan bermaksud untuk memberikan cara membuat konten blog selain tulisan atau artikel.
Maksudnya seluruh halaman blog itu sejatinya bisa anda edit sesuai kemauan anda, entah di bagian tengan atas bawah samping juga bisa.
Nah kali ini saya akan memebahas bagaimana caranya memasang gamabar pada sidebar atau pada sisi sebuah halaman blog.
Tapi mungkin anda berminat membaca artikel saya tentang cara mengelola banayk blog pada satu laptop setelah mambaca tulisan ini.
Baiklah kalau begitu saya akan langsung tunjukan kepada anda cara memasang gambara pada sisi atai sidebar blog.
Tapi mungkin sebelum anda memasang gambar pada sidebar bisa juga anda baca mengenali menu dalam dashboard blogger agar tau layoutnya, jika sudah tahu abaikan saja.
Cara Pertama.
Anda harus login ke akun blog anda dan pilih menu tata letak, kemudian pilih tambahkan widget pada sisi yang anda inginkan.

Setelah anda lakukana langkah di atas selanjutnya silahkan anda pilih gambar pada menu yang akan keluar seperti gambar di bawah ini.

Silahkan anda cari gambar yang akan masukan ke sidebar blog anda pada komputer selain itu anda juga harus menambahkan judul, keterangan gambar atau link pada gambar tersebut, seperti gambar di bawah ini.

Untuk mengarahkan pada penyimpanan komputer anda silahkan anda pilih chose file, jika semua sudah di isi silahkan anda klik simpan.
Silahkan anda kembali ke laman homepage anda da reload maka gambar sudah terpasang.
Cara Kedua
Cara kedua ini masih hampir sama menggunakan tambahkan widget, namun bukan memilih menu gambar melainkan HTML atau Javascrip.

Silahkana anda cari kode html gambar yang akan anda masukan pada side bar dan copy code tersebut lalu letakan pada kolom yang tersedia seperti gambar di bawah ini.

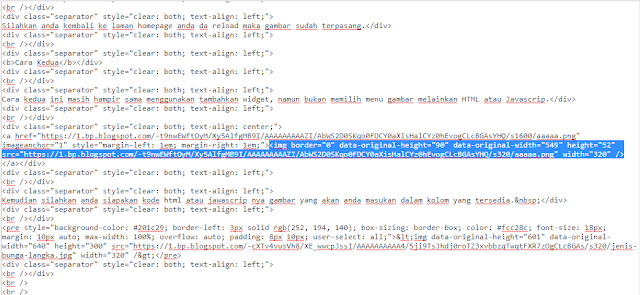
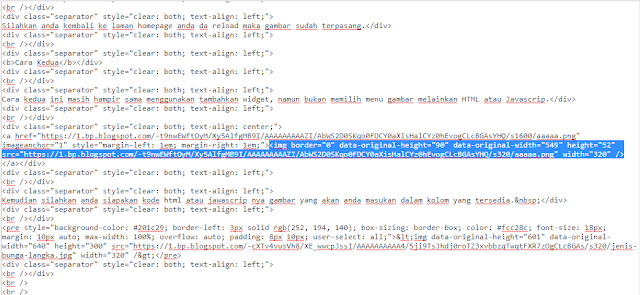
Cara untuk mengetahui kode htmlnya silahkan anda masuk ke munu postinga baru dan masukan gambar dalam dashboar postingan, kemudian pilih mode html dan carilah kode seperti di bawah ini yang say blok biru.

Untuk lebih jelasnya untuk mencari tahu kode html gambar adalah di lihat awalanya dan akhiarnya pasti sama seperti kode di bawah ini.
Baiklah jika sudah silahkan anda save maka sidebar anda sudah berubah menjadi foto atau gambar anda.
Saya rasa cukup penjelasan kali ini semoga bermanfaat dan selamat mencoba, jangan lupa hubungi kami jika anda kendala atau pertanyaan.
Baca juga : Cara memasang tabel di blog
Namun pada kali ini saya bukan bermaksud untuk memberikan cara membuat konten blog selain tulisan atau artikel.
Maksudnya seluruh halaman blog itu sejatinya bisa anda edit sesuai kemauan anda, entah di bagian tengan atas bawah samping juga bisa.
Nah kali ini saya akan memebahas bagaimana caranya memasang gamabar pada sidebar atau pada sisi sebuah halaman blog.
Tapi mungkin anda berminat membaca artikel saya tentang cara mengelola banayk blog pada satu laptop setelah mambaca tulisan ini.
Baiklah kalau begitu saya akan langsung tunjukan kepada anda cara memasang gambara pada sisi atai sidebar blog.
Tapi mungkin sebelum anda memasang gambar pada sidebar bisa juga anda baca mengenali menu dalam dashboard blogger agar tau layoutnya, jika sudah tahu abaikan saja.
Cara Pertama.
Anda harus login ke akun blog anda dan pilih menu tata letak, kemudian pilih tambahkan widget pada sisi yang anda inginkan.

Setelah anda lakukana langkah di atas selanjutnya silahkan anda pilih gambar pada menu yang akan keluar seperti gambar di bawah ini.

Silahkan anda cari gambar yang akan masukan ke sidebar blog anda pada komputer selain itu anda juga harus menambahkan judul, keterangan gambar atau link pada gambar tersebut, seperti gambar di bawah ini.

Untuk mengarahkan pada penyimpanan komputer anda silahkan anda pilih chose file, jika semua sudah di isi silahkan anda klik simpan.
Silahkan anda kembali ke laman homepage anda da reload maka gambar sudah terpasang.
Cara Kedua
Cara kedua ini masih hampir sama menggunakan tambahkan widget, namun bukan memilih menu gambar melainkan HTML atau Javascrip.

Silahkana anda cari kode html gambar yang akan anda masukan pada side bar dan copy code tersebut lalu letakan pada kolom yang tersedia seperti gambar di bawah ini.

Cara untuk mengetahui kode htmlnya silahkan anda masuk ke munu postinga baru dan masukan gambar dalam dashboar postingan, kemudian pilih mode html dan carilah kode seperti di bawah ini yang say blok biru.

Untuk lebih jelasnya untuk mencari tahu kode html gambar adalah di lihat awalanya dan akhiarnya pasti sama seperti kode di bawah ini.
<img border="0" data-original-height="90" data-original-width="549" height="52" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_jkwQSdje8phq5NuY9RYylHbnjaf3TvOnNa5CELEIPTLRBuS_gj30ovpojGw1EkjQh24qL3VA6d4OT1YvuKP9Sis8nPMXn345td3tQc8ETBYKMi8LEdU2w9jZHthbteRMedrr_ljXM9U/s320/aaaaa.png" width="320" />
Baiklah jika sudah silahkan anda save maka sidebar anda sudah berubah menjadi foto atau gambar anda.
Saya rasa cukup penjelasan kali ini semoga bermanfaat dan selamat mencoba, jangan lupa hubungi kami jika anda kendala atau pertanyaan.
Baca juga : Cara memasang tabel di blog


Cara agar widgetnya tetap melayang saat di scrol k bawah gmna om caranya?